Hi,
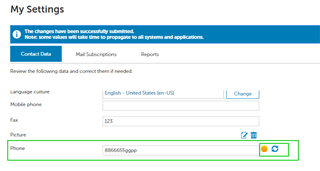
I have a status image for the Phone attribute that reflects the status of some backend processing, please see below. The refresh button re-reads the Person collection and the status image updates correctly in response to that. So all good.
But the refresh seems to do a page reload and also resets the view to the top of the page. Is there a good way to give a better user-user experience by just updating the Phone attribute Container or at least by returning the focus to the Phone Container on reload, so the user has the feeling he is getting immediate feedback from clicking refresh?
thanks,
Rob.