Hi, we are having trouble understanding how data is retrieved from the database in frontend. We are struggling to find examples of actual api calling methods, instead what we find are variables like data, datasource, entitySchema etc. without any pointers to what kind of data/variables they hold.
As an example we want to include a dropdown with employment organisation, but we can’t seem to figure out how to fetch this data. Even though this data is already fetched in the frontend in the form of item.
Could you provide us with a code example of how to fetch/extract this or any other data? We are customising the existing modules to fit our needs.
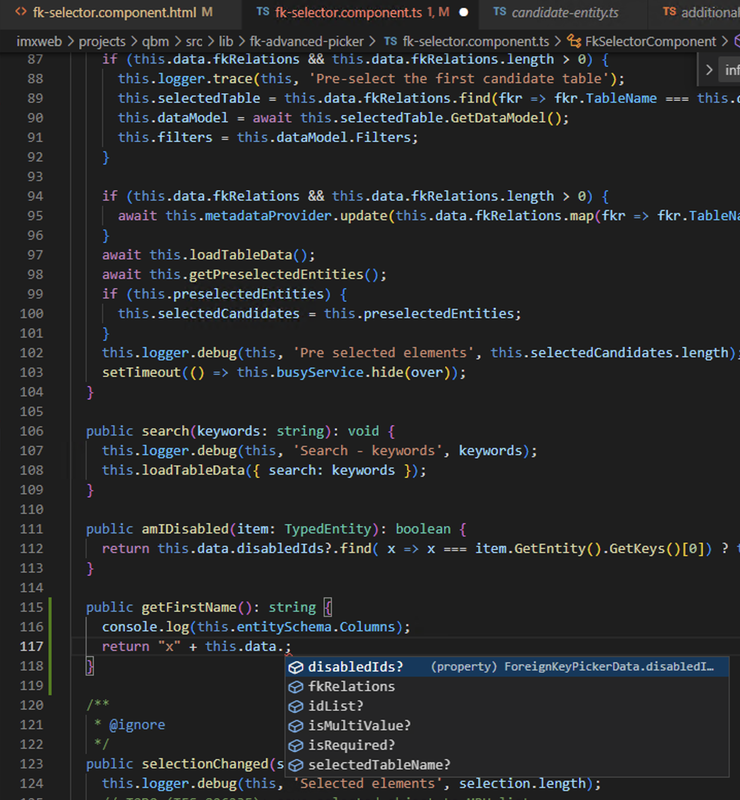
Example of the issue:

We are using version 9.1 and the new Angular based web portal .
Regards
Anders Westby



